
さてさて、前回Ruby on Railsのレッスン2までが無事終わりました!!

レッスン2が終わって、目標のツイッターのようなアプリのトップページがこんな感じになっております。
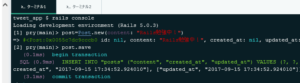
また、発言を管理するデータベースに関しても、なんとか表の中に納まっていて、どのようにストックされているのか確認できるようになっています。

レッスン3も頑張っていきます!!!このレッスン3で学べること一覧です。
1.投稿詳細ページを作成しよう(特定の投稿を表示する、投稿詳細ページを作成する)
- 目標物を確認しよう
- find_by メソッドで投稿を取得しよう
- 投稿詳細ページを作成しよう
- URLからidを取得しよう
- 詳細画像に投稿を表示しよう
- 詳細画面へのリンクを作成しよう
2.新規投稿ページを作成しよう(新規投稿機能を作成し、事由に投稿できるサイトを作成する)
- 新規投稿ページを作成しよう
- 入力フォームを作成しよう
- 投稿内容を受け取るアクションを用意しよう
- 投稿一覧ページに転送しよう。
- 投稿内容を保存しよう
- 投稿を並び替えよう
このレッスンでは、ツイッターのようなアプリに必要な ”投稿”の機能について学べるんですね!!わくわく。前回のレッスンではそれをデータベースに格納する機能や、それを取り出す機能を学んだけど…。なんか本格的にツイッターみたいになってきましたね!(笑)
それじゃさっそく、始めていきましょう!!

早速始めます!投稿機能の確認みたいなやつで、しなければいけないリストには、



有料会員!!(笑)
全然予想はしてましたよ!(笑)だってこんないいサービスがさ、無料なわけないじゃん!似非ツイッター作れますもんね(笑)

早速登録してきます(笑)なんか二回目のレッスンでね、ProgateのCEOの加藤さんからツイッターでいいねもらったから、そりゃやるよね(笑)

加藤さん、世界一のプログラミング学習サービスかぁぁぁすごい尊敬。ってことで課金します(笑)

ってことで、続きからいけました!!月額980円です!!安い!!こんな感動させてもらって980円なんて、コンビニでワイン買うのと同じ値段じゃねーか!!(笑)加藤さん次はリツイートしてね(笑)って感じで続きの「自動生成されるカラム」から学習していきます!
そして、次の課題は、あれを使います!!


1 | <span class="line-yellow">Rails console!!</span> |
なつかしい!レッスン2でめちゃくちゃ使ったやつです!(笑)そんな感じで進めていきます。情報0でごめんなさい。ここでは、レッスン2で習ったpostとsaveを活用していきます。


これが終わると、find_byメソッドというものを学習します。これは、ある特定の条件にあるデータをデータベースから引っ張ってこれるみたいです。ふむふむ

実際にコードにしていきます。まあ、移すだけなんですけどね(笑)

指定されたとーりにガツガツコードを書いていくと楽勝で成功します。楽です
1 | <span class="line-yellow">ここで、レベルが上がりました(笑)</span> |

1 | <span class="line-yellow">僕のコスプレ犬が19歳になりました。</span> |
早いですね。25歳のおいらを越えていきそうで怖いです。
次は、なんか知らないですがshowアクションというのを学びます。

難しそうですが、やっていきます。
。
。
やばい。何回もいろんな方法で試行錯誤しましたがincorrectになってしまいます。

1 | <span class="line-yellow">ちくしょお。答えを見ます(笑)</span> |
答えは...

これです。ちなみに僕が何回も何回も8回くらいいろんなことを試していて書いていたコードがこれ。

お、惜しくない(笑)こんなのざらです。気にせずやっていきます。Progateは答えを確認できるんですが、経験値が伸びなくて、犬のレベルが上がりにくくなります。気にならないですが(笑)

showアクションが終わると次はこちらです。「URLからidを取得する。」
idというのは、データベースに投稿が保存されるときに付く番号みたいなものでしたね。データごとに重複しないようにid=1から順番良く入っているらしいですね。もう少し復習してみると、先ほどのshowアクションを使って、URLに投稿したいidを入れることができたんですね!うん。理解しました。
「URLからidを取得する。」ですが、それをするためには、変数paramsというのが必要になるみたいです。

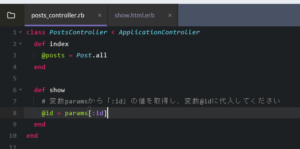
指示どうりにコードを打っていきます

ルーティングで設定したURLの:idの値を確認するために、ビューで@idの値を表示しましす。

大丈夫そうかな?(笑)

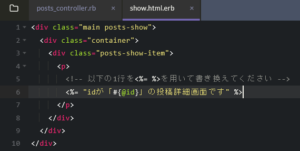
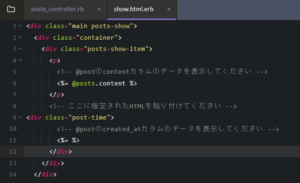
いけました!(笑)次は、今やったparams[:id]とfind_byメソッドを組み合わせて、URLに対応した投稿を表示できるようにします。

早速やっていきます!


「posts_controller.rb」と「posts/show.html.erb」に言われたコードを打ち込みます。すべて言われた通りに作業をこなし、ブラウザ「localhost:3000/posts/1」にアクセスするとなんと...

1 | <span class="line-yellow">できている!!「次は何の本を読もうかな。」が表示されている!!!!</span> |
なんだこれは!こんなのひっぱってきよるのか(笑)
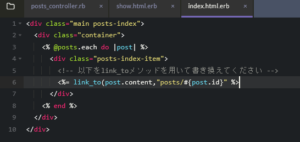
そして仕上げに、作成した投稿詳細ページへのリンクを投稿一覧ページに追加していきます!なにいってるのかさっぱりわからん難しい!!(笑)

とにかく懐かしのlink_toメソッドをつかって、リンクを投稿一覧ページに追加できるみたいです!なんとなーくだけど分からん!!(笑)以上をこなして再度ブラウザを確認すると...

投稿一覧が見えて、上から二番目の「今日のランチおいしかった。」をクリックすると...

その投稿ページに飛べます!!(笑)すごい!これがlink_toメソッドか!!(笑)ちょっとずつですが覚えていっているような気もします。
1 | <span class="line-yellow">また、この課題をクリアして、犬もレベルが上がりました!20です!キリバン!</span> |

ひとまずここで、レッスン3前半が終わりました!(笑)
1.投稿詳細ページを作成しよう(特定の投稿を表示する、投稿詳細ページを作成する)
- 目標物を確認しよう
- find_by メソッドで投稿を取得しよう
- 投稿詳細ページを作成しよう
- URLからidを取得しよう
- 詳細画像に投稿を表示しよう
- 詳細画面へのリンクを作成しよう
いろんなことを一気に学んだのでまたブログを読み返したり、復讐したりしてツイッターのようなアプリをつくっていきます!次は後半の
1 | <span class="line-yellow">2.新規投稿ページを作成しよう(新規投稿機能を作成し、事由に投稿できるサイトを作成する)</span> |
をやっていきますが今日はこのへんで!(笑)