- 大学生や大学院生の方
- 自分の研究や成果物などを管理するポートフォリオに役立てたい方
- ブログを始めたいけど、やり方が分からない方
こんにちは.けんゆー(@kenyu0501_)です.
今日はブログを始めたくても,どうしたら良いか分からずモヤモヤしている方(研究者)へ向けたHow to記事を書きます.
正直,大学生や大学院生の方などは,学習したことは,目に見える形に変換して残しておいた方が,理解度は上がります.
また,研究成果や創作物(物理的な作品やプログラムなど)は,ポートフォリオとして残しておいた方が良いです.
そこで,ブログに残すということは,1つの良い方法かなと思います.
(スマホがあれば,どこにいても確認できますし,他の人に送ることもできるので)
そこで,今日はこのサイトのようなブログを作りたい人向けに,どうやって作れるのかを公開します.
このサイトはWordPressと賢威のテーマを使って運用しているので,このサイトを作る方法を書きます.
(注意:この方法は,レンタルサーバー代とドメイン代(キャンペーンにて無料),テーマ代がかかるので有料です.ブログを書くのには,noteやhatenaなどの無料でできるサービスもあります)
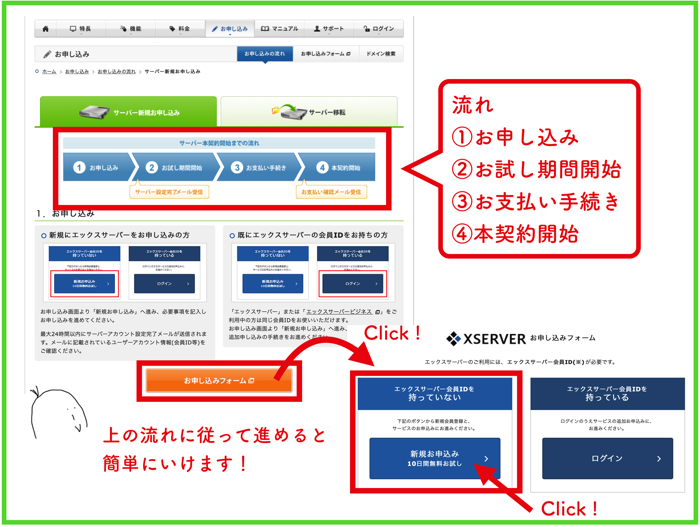
大まかな手順は?

ざっくりと大まかな手順を紹介するよ!2,3時間あればすぐに作れると思うぞ!
- レンタルサーバー(エックスサーバー)の取得
- ドメインの取得と設定
- ワードプレスのインストール
- テーマ(賢威)をインストール
このような工程で,ブログを作ることが可能です!ではサーバーの取得からやっていきましょう!
レンタルサーバーの取得
ブログを始めるためには,レンタルサーバーが必要です.
このブログでは,エックスサーバーを使っていますが,こだわりがなければエックスサーバーでも良いと思います.

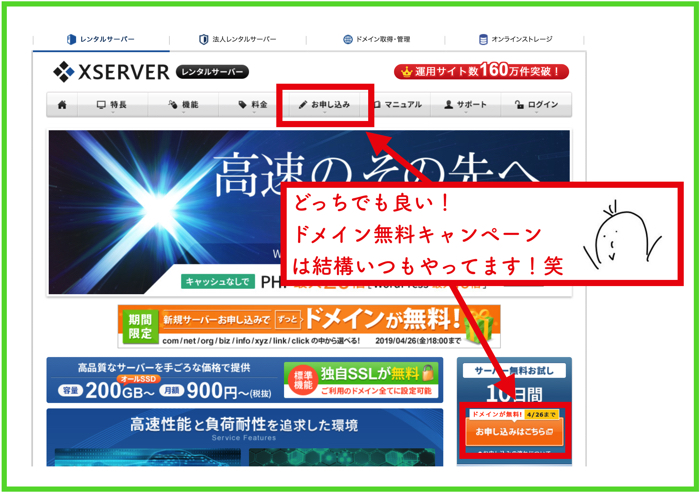
4/26日までにレンタルサーバーを取得すると,ドメインが無料(通常(.com)だと年間1000円くらい)のようですね.
このキャンペーンは例年やっていますが,またいつ始まるか分からないので,今登録するとドメイン代はお得です.

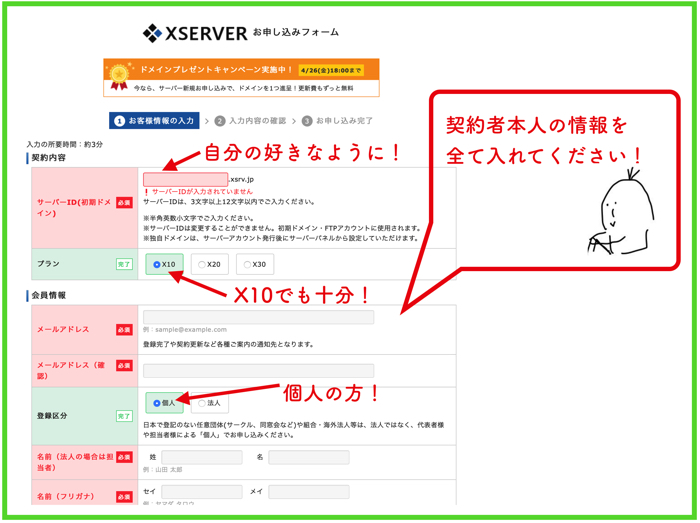
その後,お申し込みフォームを入れてください!

サーバーIDはなんでも良いです.
自分の好きなIDを半角英数字で入れてください.
プランは,X10でも十分だと思います.
費用も安いですし,このサイトもX10です.
お客様情報の入力と確認が終わったら,申し込み完了をしましょう.
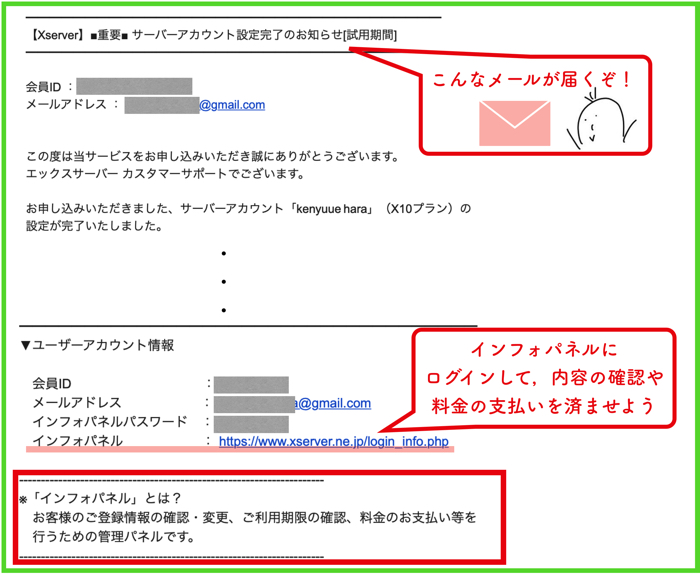
申し込みが完了すると,登録メールアドレスにメールが来ます.

インフォパネルで料金を払っておこう!
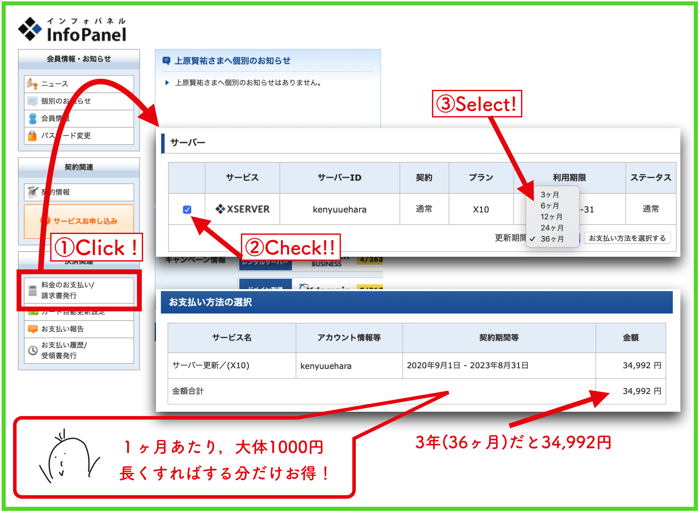
会員IDとインフォパネルパスワードを使って,インフォパネルにログインしましょう!

サーバーの契約(更新)期間は長ければ長いほど,一月あたりのコストが安くなります.
3年後もブログを書いている自信があれば,3年間にしましょう.
(おいらは自分にプレッシャーをかけるために3年にしました)

これでレンタルサーバーの取得は終わりです!次はドメインの取得と,ワードプレスのインストールです!
ドメインの取得と設定
ドメインとは,「.com」とか,「.jp」とか,そういったサイトやブログ自体のアドレスを指します.
これを取れないと,サイトとして機能しないので,ドメインもパパッと作ってしまいましょう!
こだわりがなければ,安いですし「.com」で良いと思います.
【エックスサーバー】現在,無料でドメインもらえます!
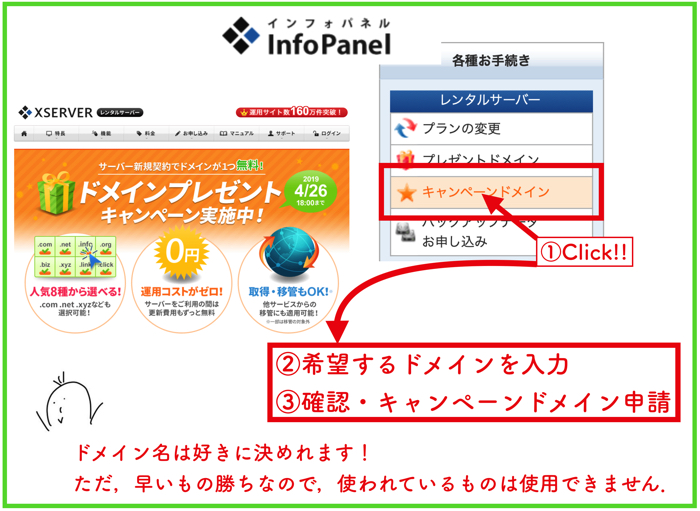
エックスサーバーだと現在無料で,ドメインをもらえます(4月26日まで).
「インフォパネル」→「キャンペーンドメイン」でパパッともらっちゃって下さい.

何度も言いますが,特にこだわりがなければ,「.com」で良いと思います.
ドメイン申請が終われば,すぐにメールが届きます.

ここまで来たら,ほとんど完成みたいなものですが,ちょっとした設定をしていきましょう.
サーバー側でドメインの紐付けをする設定
ドメイン取得が終わったら,エックスサーバーの「サーバー側」で取得したドメインを紐付ける作業を行います.
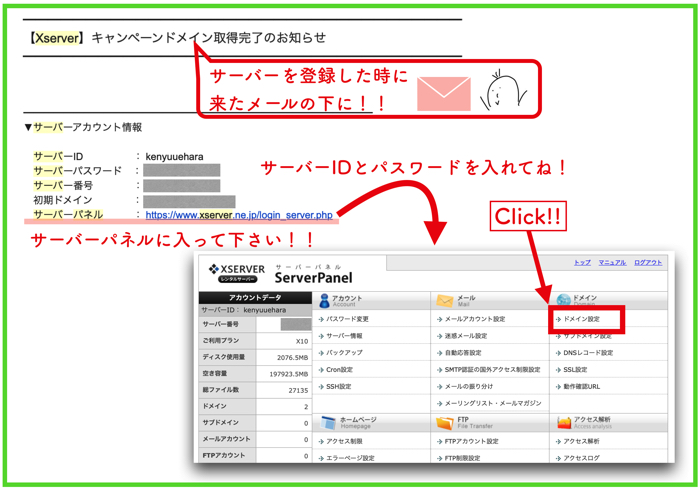
こちらからでもサーバーパネルは入れますが,「【Xserver】キャンペーンドメイン所得完了のお知らせ」のメールの下のリンクからでも入れます.
ただ,サーバーIDとパスワードを入力する必要があります.(メールに記載されています)

「サーバーパネル」に入ったら,「ドメイン設定」に進んで下さい.
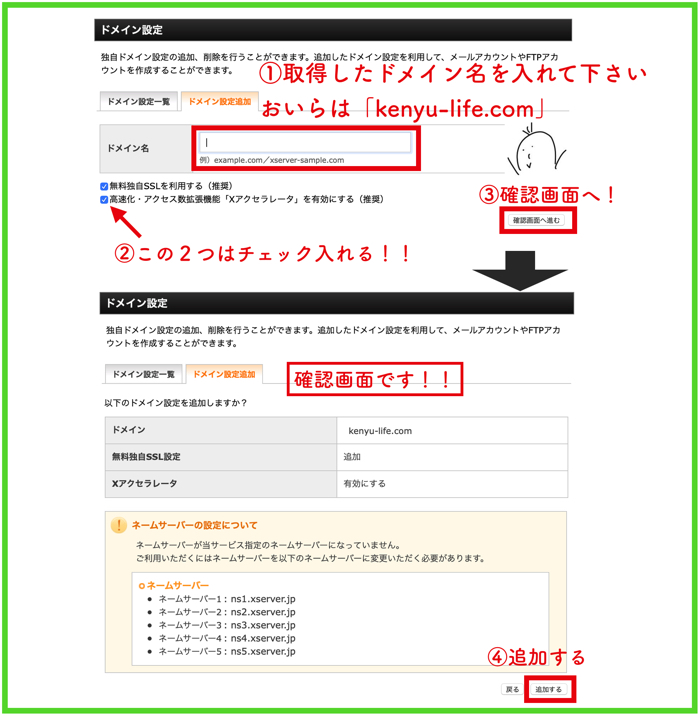
その後,以下のように,取得したドメイン名を入力して下さい.

②の2つにはチェックを入れて下さい.
- 無料独自SSLを利用する(推奨)
- 高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)
たまに,SSL設定ができない場合があるようですが,「サーバーパネル」の「SSL設定」から簡単に利用することができるので,気にせず進んでください!

これで,全てのサーバーとドメインの設定は終わりだ!あとは,ワードプレスの設定だけだな!
ワードプレスのインストール
ワードプレス自体は無料です,しかもサーバーパネルからものすごく簡単にインストールできます!
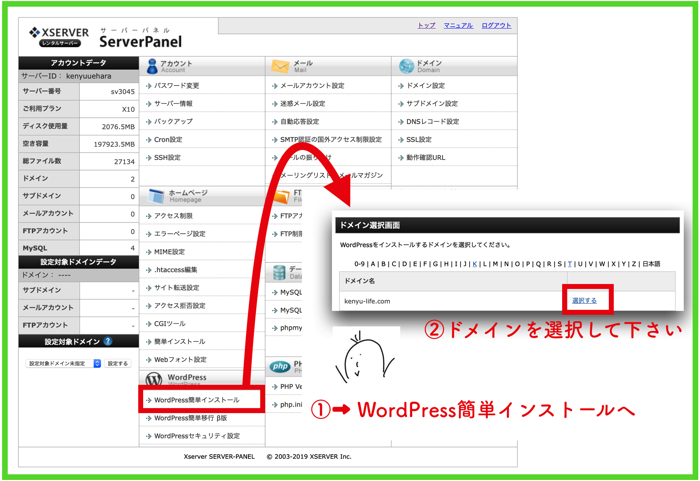
「サーバーパネル」→「ドメイン選択」を選びます.

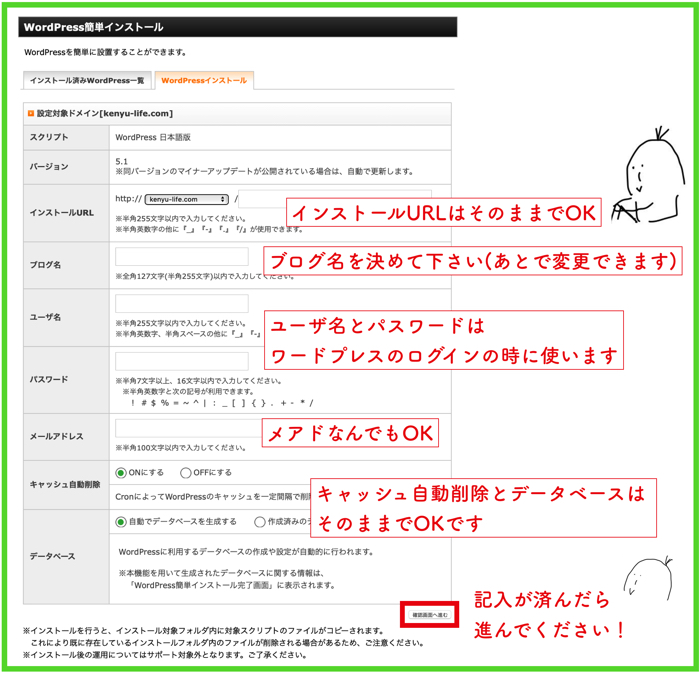
「WordPressインストール」の「設定対象ドメイン」より,以下の項目を入れます.

基本的に,ユーザ名とパスワードを決めるだけです.
残りのインストールURLや,キャッシュ,データベースに関してはそのままで良いです.
これが終われば自動インストールをして下さい!

ワードプレスのインストールが終わったー!!あとは自分の好きなテーマ(テンプレート)を使おう
ワードプレスに好きなテーマをインストールする
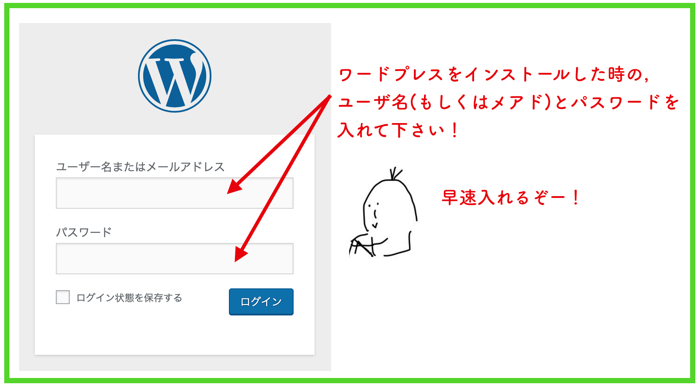
これが終わったら,ワードプレスに早速ログインして,テーマを自由にダウンロードしてブログを書きましょう.
ワードプレスにログインする時は,「https://~~~~.com/wp-admin/」
作ったドメインに「/wp-admin/」を付け加えたアドレスで,ログイン画面に飛ぶことができます.


何でも良いですが,おいらは賢威8というちょっと高めのテーマを入れています.
(自分自身にプレッシャーを与えるために,高めのテーマを買いました笑)
(これで書かない理由がなくなりました.)
テンプレートの賢威をダウンロードする!
このサイトでは,「賢威8(こちらから)」をテンプレートとして使っています.
おいらはとても使いやすくてオススメなテンプレートだと思いますが,正直なところ,結構高いです...笑
一回購入すれば,追加資金は一切ないですが,24800円です.
(自分に鞭を打って購入して下さい.)

一度購入すれば,賢威7も8も使用できますが,8の方がオススメです.
現在は,8はまだベータ版ですが,随時アップデートされています.
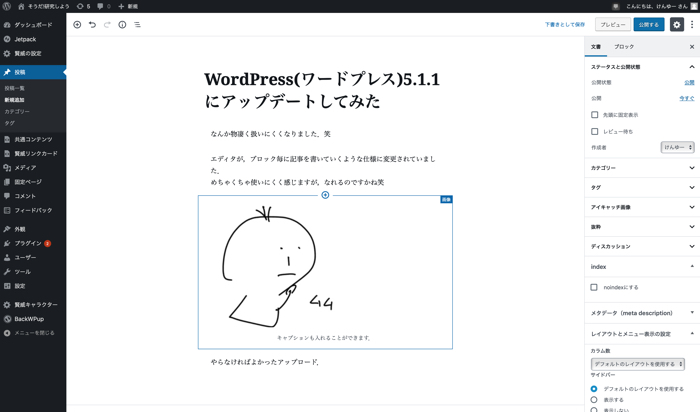
ちなみに,賢威8のカスタマイズは,おいらがこちらに随時あげています.
賢威8.0以下の設定を行います Googleアナリティクスタグを設定したい人 目次の位置や名前を変えたい人 自…
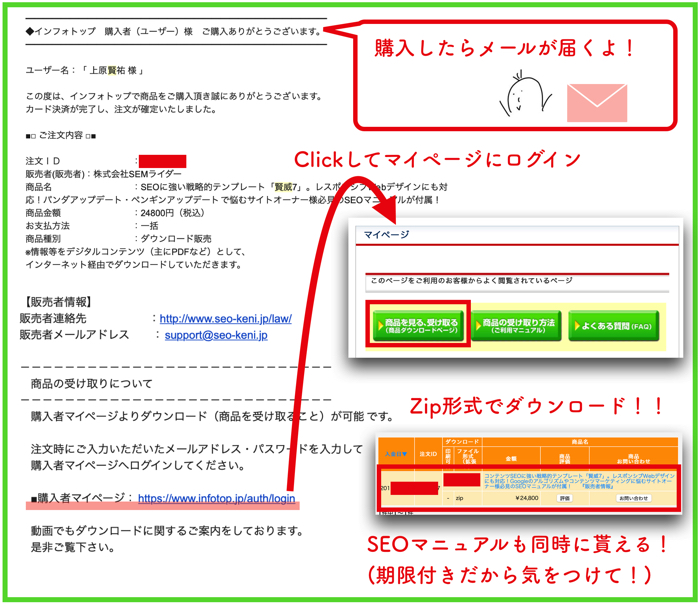
購入が済んだら,テーマ(Zip形式)をダウンロードできるメールが来るので,受け取りを完了して下さい.

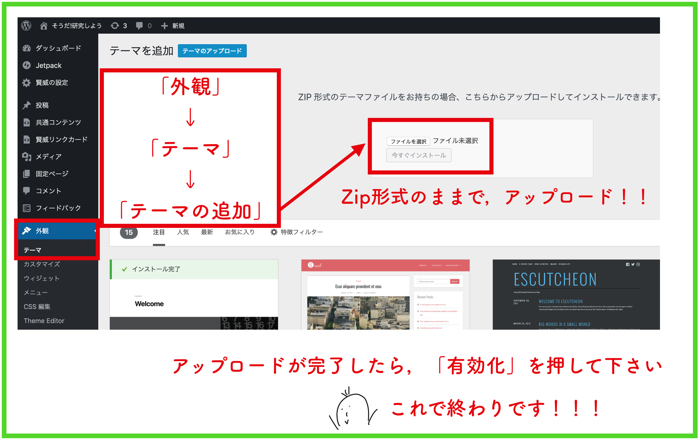
ダウンロードしたZipファイルを,ワードプレスに導入する
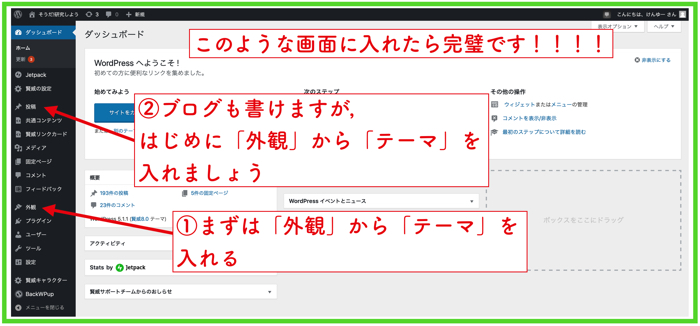
賢威がダウンロードできたら,ワードプレスに導入して下さい.
「外観」→「テーマ」→「テーマの編集」でZip形式のまま,アップロードをして下さい.

これで,全ての設定が終わりです!!
研究者の皆さんや,大学生or大学院生の皆さん,研究の成果物や学習進捗のレコードとして,ブログを活用して下さいね!!では
![]()