ちょっとタイトルを変えました。具体的にこのレッスンで習う事をタイトルにしていこうかなと思います。
これまでツイッターっぽいサービスを作ってきているのですが、今日は投稿というものを学習していきます。
以下のようなページを作って、実際に何かしら発信できるような機能ですね!!

ツイート的なやつですね!それでは早速やっていきましょう!!!
ちなみにこの回では、投稿に関して、以下の事を順番にやっていきます。
- 新規投稿ページ
- 入力フォーム
- 投稿内容を受け取るアクション
- 投稿一覧ページに転送
- 投稿内容の保存
- 投稿の並び替え
始めは、新規投稿ページに関してです。

前回のレッスンまでで一通り学習したnewアクションを使っていくのですね!ってかnewアクション学習したっけ?忘れましたが、言われた通りにやっていきます。
言われた通りにコードを打っていき、

ブラウザを確認すると、

この画面まで来ました!なんか画面に「投稿する」の文字が出てきています(笑)
しかし、ここで問題発生!!

ここに新規投稿ページへのリンクを追加してください!!忘れた!どうしたらよいのだ!!なんか、link_toメソッド的なやつがあったなあ...でも覚えてねーし..ってか、新規投稿ページへのリンクってどこだよ!!アドバイスはほぼほぼこの一行しかありません。
なので、頑張って挑戦します。マジで分からんけど、こんな感じかな

ちょっと試しにこれでやってみます!

とおもったら、接続エラー!(笑)めっちゃこいつら、じらしてきます!
・
・
・
・
ぜんっぜん繋がらない!!!(笑)なんでやなんでや!!
今夜の11時くらいだけど、最近ほんとにすぐにエラーになる!あと今また最初からやりたくない!!(笑)頼む!!つながって...
・
・
願いが通じて待つこと10分!結果が返ってきました!


Incorrect!!!(笑)
でしょうね(笑)も10分も待たされて何してたかも忘れたわ!!
もう一度、incorrect下のアドバイスを受けながら修正していきます。

なんか第1引数に、新規投稿を書けと言われたので、何が何だかさっぱりだけど、こんな風にしたよ!これでもう一回試してみます!(笑)

Incorrect!!ふたたび!!(笑)
もう答え見ます。

<%= link_to(“新規投稿”,”/posts/new”) %>だったのね...
しらねえ。ぴんとこねえ。まだまだプログラマーの道は遠いな。(笑)
次は、投稿ページにフレームを作っていきます。

左のやつを打てばよいんだな!?そんだけで良いんだな!?早速やっていきます。

できました!!Congratulations!です!(笑)
ちょっとうれしいけど、コードコピーしただけなので、達成感は0です(笑)ちなみに投稿ページの枠もできてます!

次は投稿の保存です。

ちょいちょい羊が親切に教えてくれるので助かります!!ありがとう!!


投稿の保存は、createアクションというものを使うみたいです。なんかいろんなアクションが出てきてちょっと辛くなりだしてきてもいますが、まだまだ頑張ります!(笑)

なんかcreateアクションだけだと思って油断してたら、form_tagメソッドというものも使うらしい。フォームに入力されたデータを送信することができ、送信先のURLも指定ができるとのこと!イメージが湧きませんがとりあえずガンガンやり進めます!
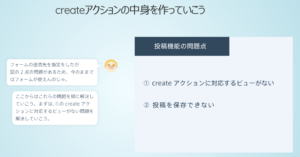
creatアクション、form_tagメソッドが終わったら、次は、createアクションの中身を作っていくことになります。
えっ。
中身?なんじゃそりゃ。

羊が黙々と説明してくれてます。
まだまだ、フォームの送信先を指定しても、アクションに対応するビューがないこと、投稿を保存できないことから、今のままでは、フォームが使えないのですね。
難しいなあ...
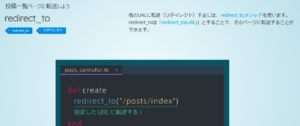
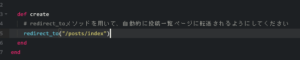
まずは、creatアクションに対応するビューがない問題からやっていくそうです。

これだそうです。またへんなメソッドが現れました(笑)

redirect_toメソッド!(笑)あー覚えきれねえ(笑)
みんなも頑張ろう!一緒にやろう!みんなと一緒になら頑張れる!(←雑魚発言)
死にかけでコードに戻ります

これだけで良いのかな?コード全部コピーしただけだけど(笑)
コードを書いて送信すると...

あれで良いみたいですね!あと犬のレベルが上がりました。21です。
気分転換に「21」という数字をググってみると、映画「ラスベガスをぶっつぶせ」の洋画原題は「21」らしいですね。ブラックジャックからきているのでしょうか。
よし!最後は投稿の保存です!最後なのでここらへんから気合が入ってきました!

頑張ります!!




「投稿の保存」に関してスライド多い!!!こんなの読むのに10分くらいかかるやんけ!というか実際にかかりました。この記事も書きながら同時にやっているので、実際には4時間くらいかかってます(笑)暇人かよ。
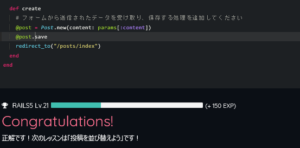
それでは、最後の保存も行きましょう!!

スライドを確認しながらコードを書いていき...ついに。
完成です!!(笑)
よし!終わりだ!やった!終わりだ

まだもう一つ残ってました...
なんやと。投稿を並び替える機能だと。

orderメソッドを使って、降順とか、昇順とかを投稿日時とかで指定できるようです!本物のラストや!がんばろ!!
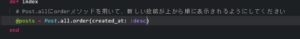
以下のように降順(:desc)で書くと


Rails勉強中!という投稿が上に来ます!
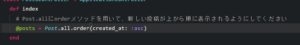
そして、昇順(:asc)で書くと、


投稿一覧で、次は何の本を読もうかな。が上に来ます。
それだけです(笑)そして、ついに...

レッスン3を終えました!!(笑)

次は、レッスンじゃなくて、道場です!(笑)
かっこいいな。
次回は道場破りになりそうです。
では。