
- ブログの速度を確認する2つの方法をシェア!
- 速度改善にWPプラグインAutoptimizeを導入!
- どのくらい点数が上がったのか!?
こんにちは.ブログ記事を360本書きました.けんゆー(@kenyu0501_)です.
googleアナリティクスを久しぶりに開いたら,ブログの速度が遅いぞ!という警告が出ていました.
どうやら,モバイルでの表示(もしかしたらPCもかもしれません,,,)がかなり遅延が出ているそうです.
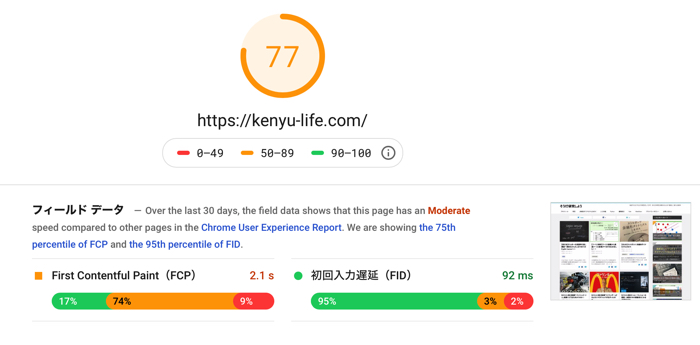
サイトの表示が速いか遅いかをチェックできる二つのサイト「PageSpeed Insights」と「Think with Google」でとりあえず,どのくらい時間がかかっているのかざっと調べてみました.
結果は!?なぜ遅いのか!?
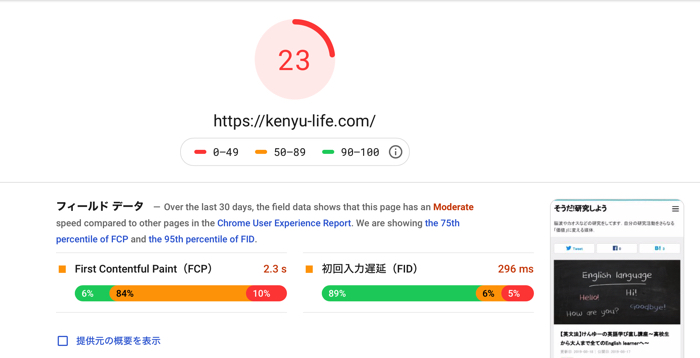
PageSpeed Insightsの結果

上の画像は,「PageSpeed Insights」で調べました.
点数を表示してくれるのですが,モバイルがとことん遅いです.
23点って,こんな数字あるのですね.
結果はこちらです.

Think with Googleの結果
 上の画像は,「Think with Google」の結果です.
上の画像は,「Think with Google」の結果です.
テストしてみたら,やっぱり遅い判定が出てきました.

困ったなー,ユーザーフレンドリーじゃないぞ
ちなみに,おいらのサイトの速度は2.9秒らしいです.
爆速でパパッとページが表示されるAMPのプラグインを入れようかと迷ったのですが,とりあえず,今は据え置きです.
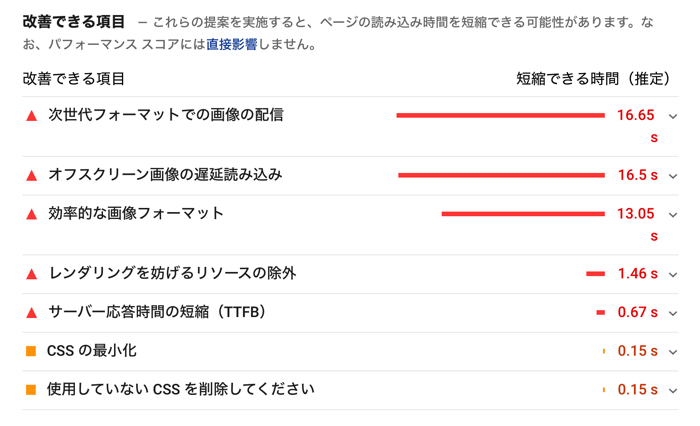
改善していく事項
さて,二つのページ診断結果を踏まえ,「ここを直したら速度が上がるかもよ!?」というアドバイスがあったので,それをコツコツ直していきたいと思います.
優先度の高い修正点を教えてくれるのは正直ありがたいです.
以下の内容を指摘されました.まとめるとこんな感じです.
- 画像を効率的にエンコードする.
(消費される帯域幅が少ないほど良い.) - オフスクリーン画像は後から読み込む.
(表示されないオフスクリーン画像をレンダリングする必要がない.) - 次世代フォーマットで画像を配信する.
(JPEG2000,JPEG XR,WebPで画像をエンコード.) - 過度に大きいネットワークペイロードを避ける.
(ネットワークリクエストの合計サイズを減らす.) - レンダリングを妨げるリソースを削除する.
(ページのスタイルや機能を指定するリソースを使用しない.) - DOMサイズを過度に大きくしない.
(必要な時のみ,DOMノードを作成) - 適切なキャッシュポリシーを使用する.
(HTTPキャッシュを使用する.) - CSS / JavaScript を軽量化する.
(必要のないコードを消去)

お,,,,多い,,,
色々と出てきて,何から手をつけて良いか分からない状況にぶち当たりました.
とりあえず,一つ一つ潰していきます.
画像関連とCSS/JavaScript関連を潰していく
現在では,ブログもサイトもほとんど画像だらけなので,ユーザーがページを確認するときは,ほとんど画像をダウンロードしているといっても過言ではないですよね.なので,画像をどうにかしましょうっていうのはごもっともですね.
先に,修正案1〜3の画像関連を修正していきますが,ここで1番「画像のエンコード」と3番「次世代フォーマット」に関してはやりません.エンコードは難儀であるということと,JPEG2000,JPEG XR,WebPというフォーマットはまだブラウザが全て対応している訳ではないので,画像が表示されなくなる可能性があるからです.
次に2番「オフスクリーンの画像は後から」の修正を行います.
オフスクリーン画像とは,ユーザーがスマホなどで見えていない部分(スクロールしないとみれない部分)の画像のことですね.
確かに,表示されていないのに,画像を引っ張ると速度は遅くなりますね.
解決方法として,ワードプレスプラグイン「Autoptimize」を導入しました.

これは8番「CSS / JavaScript」の改善にもなりますね.
プラグインを入れて,JS & CSS, HTMLの最適化欄にチェックを入れて,Imagesの「Lazy-load images?」にチェックを入れました.
Autoptimizeを導入した結果

とりあえず,12点ほど,点数が上がりました.
まだまだ足りないようです.PageSpeed Insightsからの改善事項です.

しかし,嬉しい事に,「オフスクリーン画像の遅延読み込み」が解消されました.
また,次世代フォーマットでの画像配信や,効率的な画像フォーマットもかなり低い値になっています!
ちなみに,この段階で,合格した検査結果はこちらです.

これまでずっと,ブログの運営をほったらかしにしていたツケが回ってきましたね!
Autoptimizeは確かに,サイトの問題が多少改善されますが,まだまだ30点代から抜け出せないです.
これからさらに思考錯誤して,なんとか点数を上位に持っていく努力をします.
ちなみに,モバイルではなくて,パソコン表示の方ではそこそこ点数良かったです.