
前回のレッスンIに引き続き、早速、IIの方も始めていきたいと思います!!
がんばるぞーーー!!

このレッスンIIでは、以下の事が学べるみたいです!
1.投稿一覧ページを作成しよう
・目標物を確認しよう
・投稿一覧ページを作成しよう
・変数を使って表示しよう
・each文で表示しよう
・アクションで変数を定義しよう
2.データベースを作ってみよう
・データベースを用意しよう
・テーブルを用意しよう
・モデルを確認しよう
・rails consoleを使ってみよう
・テーブルにデータを作成しよう
・テーブルから投稿データを取り出そう(1)
・テーブルから投稿データを取り出そう(2)
・テーブルの投稿データを表示しよう
3.共通のレイアウト
・共通のレイアウトをまとめよう
・link_toメソッド
なっ、お、多い!これだけ一気に詰め込んだら100%忘れる(笑)
繰り返し復讐しろという事ですね!
とりあえず、
1.投稿一覧ページを作成しようの、目標物を確認しよう
からどしどし進んでいきます!


がつがつと、言われるままに、コマンドを打ち込んでいきます(笑)言われるがままに...(笑)


変数を使って表示しようのところでは、[.erb]が[Embedded Ruby]埋め込みRubyの略だったのか!と知る(笑)
まだまだガンガン行きます。


ここの変数の表示が少しだけ難しい。
なんか、<% %>とかで、挟み込むらしいんだけど、事前に教えてくれるスライドのコードを覚えているわけでもなく...(笑)
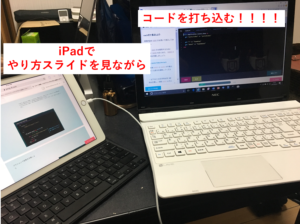
何回もスライドを見ながらコードを書いていきます。

左側も何度も見ながら、こんな感じで書いていきます。

エラー(Incorrect)もたくさん出しながら進めていきます!気にしない気にしない(笑)
そのあとは、投稿が増えて、postがたくさんになると面倒なので、each文を習ったりするのですが、コードが覚えきれなくて、iPad君で、説明スライドを確認しつつやります。

楽ちん!(笑)説明スライドにあるコードを移すだけ!頭使いません(笑)最初はこんなもんでよいでしょ。

変数postとの長い闘いが終わり、ついにデータベースのゾーンに入りました。
この辺でなんか甘いものが食べたくなってきました。
でもお家にはないもないので我慢です(笑)

データベースのテーブルは簡単でした。一瞬!(笑)
次はモデル、console(コンソール)と進んでいきます。このconsoleというのは、ターミナル上でRubyのコードを手軽に実行できるものみたいです。

簡単でしたね!ガンガン進んでいきます!!
テーブルにデータを入れるコマンドやコードはすべて終わりました!次は取り出しです。もう少し!!


言われるままに、データをPost.firstで取り出し、更に、postという変数に代入します。

データの取り出しの課題をした時点で嬉しいレベルUP!(笑)
僕の犬もレベル18になりました!(笑)
次はデータベースに入ったすべてのデータを取り出す作業ですが、またしてもここで「rails console」(笑)
ターミナルでrails consoleばっかり打っているような気がする。

指示通りこなして...
次はデータベースのデータの表示です!がんばるぞ!

集中しすぎて、スクショ忘れてしまったけど、データの表示も無事終わりました!

よし、ようやく最後の課題になりそうです!
ここでは、ヘッダーに投稿一覧ページのリンクの追加方法を習うみたい!

なんかスタイルシートみたいですね!わくわく

Application.html.erbにヘッダーのコードをぶち込めば、「about.html.erb」、「top.html.erb」、「index.html.erb」の三つにこれまで書かれていたヘッダーを書かずに良いらしい!うん。楽だ(笑)

ラストです!!link_toメソッド!こいつで<a>タグを使うことができるのか!でも分からん!(笑)

とりあえず、言われるままに、エディタに書きます!link_toメソッドを使って、3行足しました!!
ブラウザでトップページ(local/host:3000)を確認します。

で、できてる...感動!!ヘッダーもきちんとさっき入力したTweetAppや、TweetAppとはや、投稿一覧が上の方にあります!!
感動!!
ついにレッスンIIも終わりか!??
完成!を押します!!
ポチ!

Incorrect !!!!!(笑)
間違え!!終われない!!(笑)
そして、指摘文の中に、がが一つ多い!(笑)
コンマ(,)で、link_toメソッドの引数がが区切られていません
お前もIncorrectやんけ
とツッコミ...
そして、コンマで区切られていないのがどれやどれやと探すこと10分...
おい!!!どれや!!!(笑)
何回スライドを見直しても分からん。
くそおう

ということで、最後は答えを見てしましました(笑)
,”/” と”/about”の二つが抜けてたね(笑)
コンマも抜けてるけど、本質はコンマじゃねーじゃん(笑)
馬鹿野郎!!
そしてコードを修正して、完成!を押すと、

ながかった!!(笑)愛犬もバルーンに乗って調子に乗ってます!!やった!!
でも、なんとなーくRuby on Railsを分かってきた!(笑)
なんとなーくだけど...
ブログを書きながらやっているからかな。
必要以上に時間がかかるんだけど、記憶の定着には良いかもしれない(笑)
そして、すすむ→と、、、

羊に褒められる!嬉しい!
はい!頑張りました!!
次は、レッスンIIIです。引き続き頑張っていきます!(笑)

では!!