
- Googleアナリティクスタグを設定したい人
- 目次の位置や名前を変えたい人
- 自己紹介の時,Twitter誘導をしたい人
- タイトル下にリンク広告を貼る方法
- 記事内にアドセンスタグを挿入する方法
- リンクカードを貼る
- 投稿一覧のレイアウトをカード形式にする
- 記事下に出てくる関連記事の紹介もカード形式に
- ヨメレバ・カエレバ系のCSS変更
- この記事を書いている人を追加する
- キャラ設定方法
- 外枠で囲む方法!
- 表(テーブル)を使う方法!
- 親カテゴリー,子カテゴリーの設定方法!
- アイキャッチ画像のサイズを統一する方法!

随時更新してるっす!!
こんにちは.けんゆーです(@kenyu0501_)
ブログのテーマ「賢威8.0」を使っているのですが,デフォルトのままだとちょっと使いにくいところもあるので変更していきます.
このブログで変更している箇所の内容をつらつらと書いていきます!

賢威8は,もちろんキャラの吹き出しも出来るぞ!
賢威8.0スタンダード版 (Ver 8.0.0.3) アップデート済
2019年9月23日現在,賢威8.0のバージョンは,8.0.0.3です.
このブログは最新版のアップデートをしてます.
この記事のポイント 賢威8.0.0.3の最新版をアップデートした. 最新版に伴い変更された新しい機能などの紹介…
(具体的なアップデートはこちら!)
なお,賢威購入者は以下のサポートページから無料でバージョンアップできます.
(参考:「賢威サポートページ」)
ログインする必要あり!
賢威のテンプレートが良いと思った方はこちらから!
(少々高いですが使いやすいので満足してます!)
知らなかったGoogleアナリティクスの簡単設定

Googleアナリティクスとは,Googleが無料で提供しているアクセス解析ツールだよ!サイトの訪問人数の数とかページビューとか,調べることができるよ
今まで,ダッシュボートから簡単にトラッキングIDを設定できることも知らずに,プラグインの「all in one seo pack」を入れてました.泣
しかし,ダッシュボードから1秒で設定できました.
(all in one seo packはいらない!!)

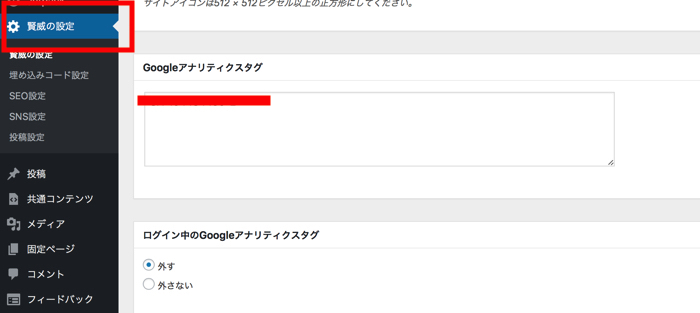
「賢威の設定」クリック
↓
「Googleアナリティクスタグ」こちらにグローバルサイトタグを貼るだけ!
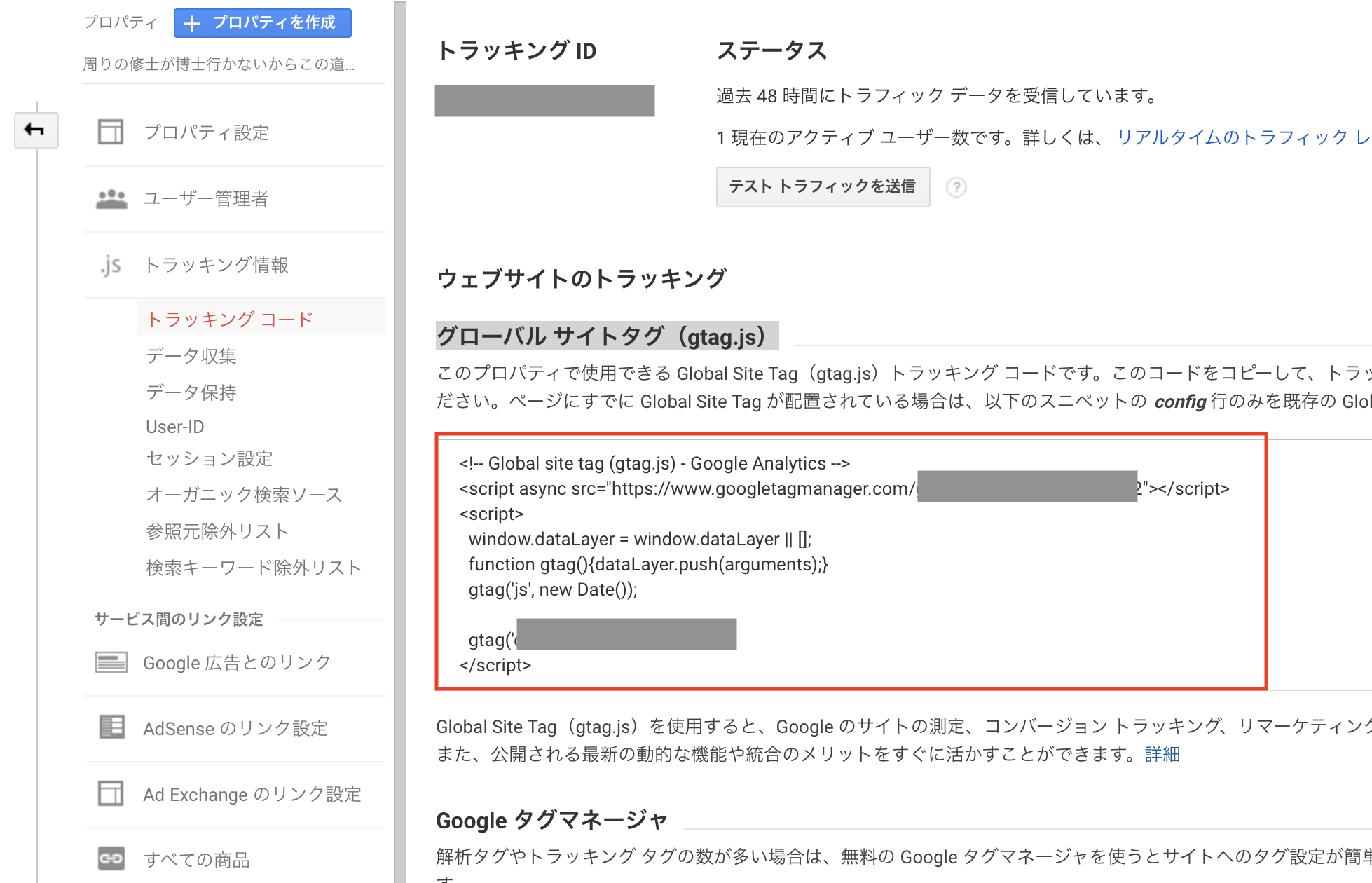
ちなみにグローバルサイトタグは以下の画像の赤く囲まれている部分です.

以上です!!
さすが賢威.
「all in one seo pack」速攻で消しました.

サイトの表示速度も落ちますのでなるべく必要ではないプラグインは使いたくですよね!
目次の位置を変えたい!
目次に関しては,位置も名前も,2019年9月10日の賢威8のスタンダード版によって,改定されています.
詳しくはこちら→「賢威8スタンダード版にアップデート」
賢威8はデフォルトだと一番上にあるんですよね.
これが気に入らない.
もうちょっと下げたい.
目次の前に簡単なイントロダクションを入れて,メインテーマの目次を見せたい.

いきなり目次が出てきても,えっ!!なるよね
これも超簡単にできます.
以下のコードを目次を挿入したい部分に,テキストに貼るだけ
1 | <div id="keni_toc"></div> |
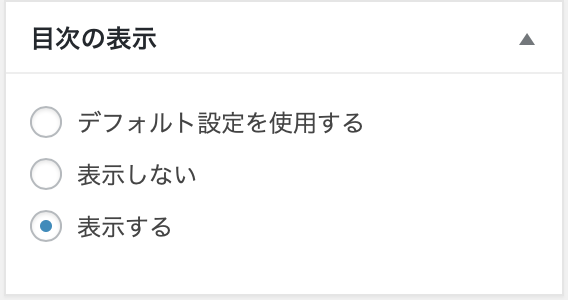
<div id=“keni_toc”></div>をテキストに挿入して,ブログをアップロードするときに,目次の表示をするという所にチェックを入れてください!

そんな簡単なことだったなんて,今まで適当にブログ更新していたおいらはアホだ!
目次の名前を変えたい!!
詳しくはこちら→「賢威8スタンダード版にアップデート」
賢威8で目次の名前を変えたい時には,CSSを編集するしかないです!

CSSといっても簡単だから大丈夫!!安心してね!
単なる「目次」では,ちょっとしょぼかったので,おいらは「読みたいところにジャンプ!!」にしました笑

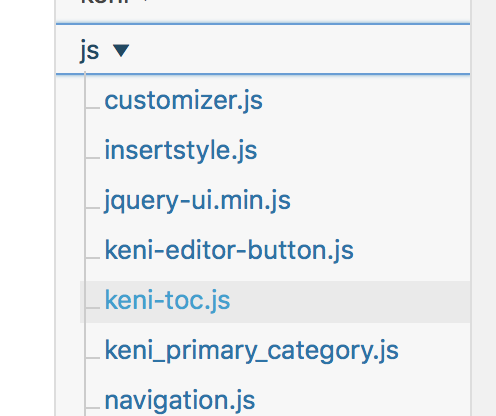
 これはワードプレスの編集より「外観」→「テーマの編集」→「js」→「keni-toc.js」
これはワードプレスの編集より「外観」→「テーマの編集」→「js」→「keni-toc.js」

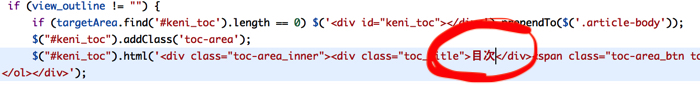
「keni-toc.js」を開くと一番下の方に「目次」という日本語が見えるので,そこを自分がしたい名前に変更してください!

ここを好きな名前に変えると変わります!
記事の初めに自己紹介&ツイッターへのリンクを貼ってみた
ブログにこれつけてみました。笑
これってもしかして常識できた?笑
知らなかった pic.twitter.com/N27maL3Qa0
— けんゆー@博士課程 (@kenyu0501_) September 25, 2018
これもかなり簡単にできました.
以下を埋め込むだけです.
けんゆーです(<a href=”https://twitter.com/kenyu0501_?lang=ja“>@kenyu0501_</a>)
自分の名前と,リンクにツイッターURL,それにアカウント名を記載してます.
これでツイッターへの誘導ができました!
簡単でした...とほほ

メモ帳とかにテンプレートとして残しておいて,使い時にコピーアンドペーストですぐ呼び出せるようにしておくと便利だよ!
タイトル下にリンク広告を貼る方法

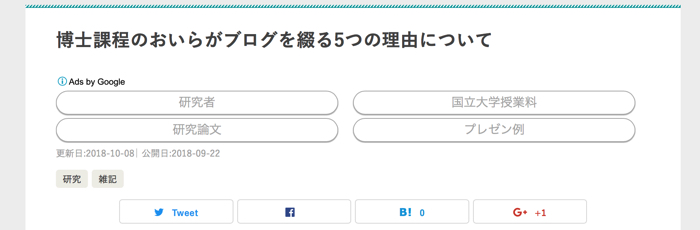
これです.
賢威8でタイトル下にリンク広告を貼る方法を色々と検索しましたが出てきませんでした.
なので,おいらは直接広告コードを貼りました.
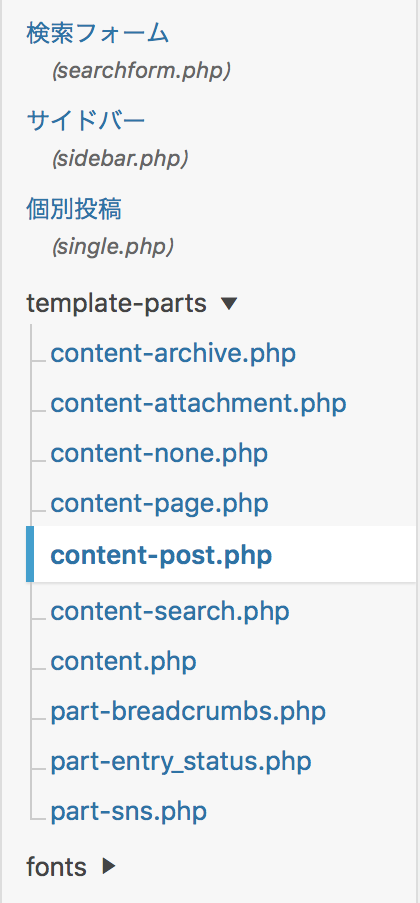
手順はすごく簡単で,「外観」→「テーマの編集」→「テーマファイル」→「Template-parts」→「content-post.php」
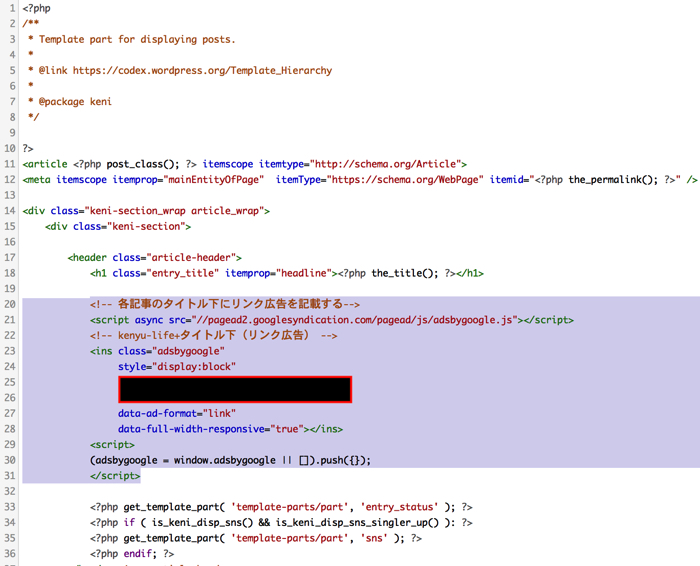
 以下の画像は「content-post.php」です.
以下の画像は「content-post.php」です.
<h1 class=”entry_title” itemprop=”headline”><?php the_title();></h1>
の下にリンク広告を貼り付けます.

以上で終わりです.
反映されるのを30分とか1時間とか待てば勝手にタイトル下にリンク広告が出てきます.

タイトル下やアイキャッチ画像の下にリンク広告を貼るとクリックされる可能性が増えるんだって〜!
タイトル下ではなく,アイキャッチ下にリンク広告を貼る方法
タイトルではなく,アイキャッチ画像下に貼りたい場合は,
「content-post.php」の以下の画像の位置にGoogle Adsense広告を貼ってください.

<img src=”<?php echo $url_thumbnail; ?>” alt=”<?php echo strip_tags( get_the_title() ) ?>” />
の真下です!
記事内にアドセンスを貼る方法
複数のアドセンス広告を,奇数番目のH2タグの上におきたい場合の変更をします.
プラグインは極力使いたくないので,どこぞかに参考になるサイトがないかなと思っていたらこちらにありました.
(参考:「WordPressで記事中にアドセンスを自動挿入する方法」)
「外観」→「テーマの編集」→「functions.php」
に,リンク先に示されてあるphpコードを貼り付けて,自身のアドセンスコードを挿入したらOKです!
(コードはリンク先様のをご覧くださいませ!)
記事の最後にアドセンス(レスポンシブ)広告を貼る方法.
H2タグなど関係なしに,ブログ記事の一番最後に,レスポンシブ広告を貼りたい場合は以下です.
「content-post.php」の画像の位置にGoogle Adsense広告を貼ってください.

<?php the_content( ); ?>
のすぐ下にレスポンシブ広告リンクを貼ると,各記事の一番下に広告が出てきます.
リンクカードを貼る
記事中において,他記事にリンクを貼りたいときは,テキストリンクよりもリンクカードを使った方が見た目が綺麗です.

賢威のリンクカードはシンプルの横長で凄く見やすいよね!
リンクカードを貼るコードはかなりシンプルで,
1 | [keni-linkcard url=" 〇〇〇〇 "] |
urlの〇〇〇〇の中に,リンク先にURLを入れたら良いのですが,なぜか僕の賢威8.0だと文字化けします.

このような感じです.
調べると,現在出ている賢威8のアップデートをすると文字化けが解消されているらしいです.

文字化けの原因はバージョンが古いのです!!
おいらは賢威8.0.0.3にアップデートを施しました.
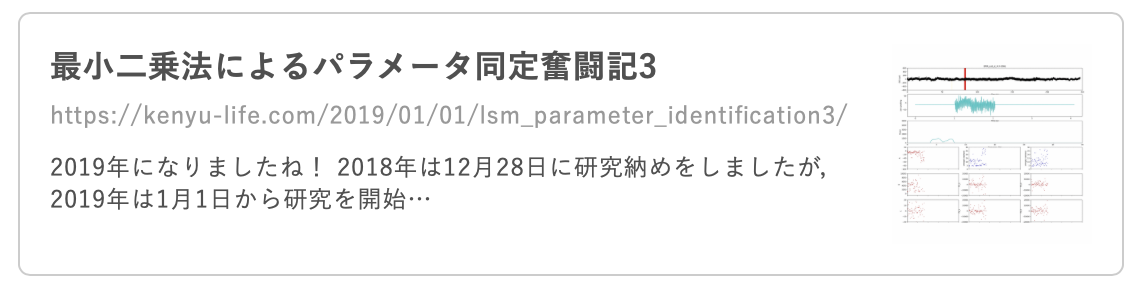
そうすると,文字化けが綺麗に消えました.

このような感じです.
賢威のアップデートは,賢威のサポートページに行きましょう!!
(参考:「賢威サポートページ」)
随時アップデートがあるそうなので,今後とも期待です!
投稿一覧のレイアウトをカード形式にする
ブログホームページの投稿一覧がデフォルトのままだと,ちょっと見にくいのでカード形式にする方法です.
全体的にどのようなコンテンツがあるか見たい時に,俯瞰してみれるので良いです.
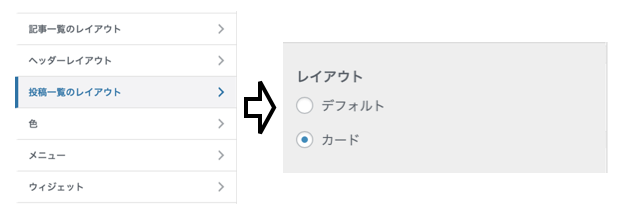
方法は
「カスタマイズ」→「投稿一覧のレイアウト」→「カード」

にするだけで,トップページが変更されます.


スマホでは分からないけど,パソコン画面で見るとカード形式は見やすいぞ!
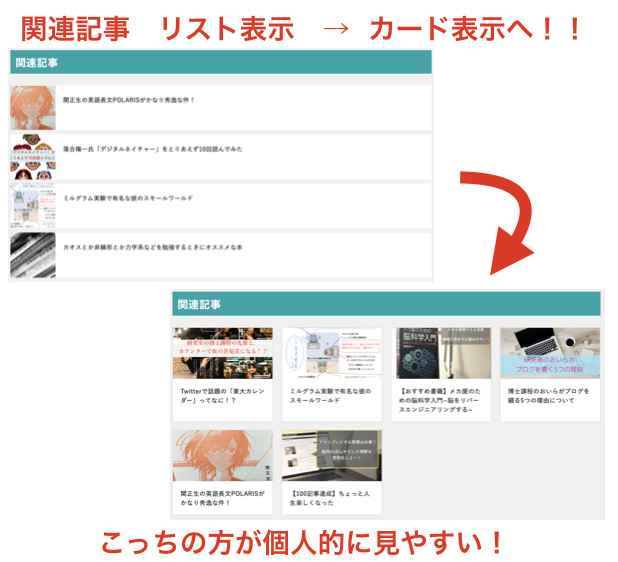
記事下に出てくる関連記事の紹介もカード形式に!
記事を読み終わったら最後にオススメしてくれる関連記事の表示方法の変更です!
おいらのブログでは,デフォルトの「リスト表示」ではなく「カード表示」にしてます.

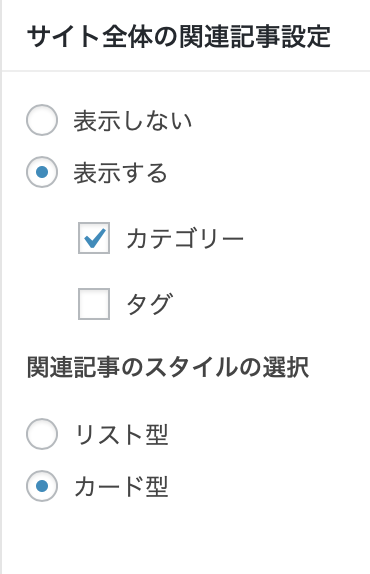
設定方法はとても簡単で,
「賢威の設定」→「投稿設定」→「サイト全体の関連記事設定」
の関連記事のスタイルの選択をカード型にするだけです.

あとは,一番下の「変更の保存」を押して完了です.
ヨメレバ・カエレバ系のCSS変更
ヨメレバやカエレバ系の外部リンクを貼りたいときには,アマゾンや楽天などの大手ECサイトに選択的に飛べるようにするためにCSSの変更が必要です.
おいらのブログでは,こちらのページからCSSをコピペさせていただきました.
(コピペ元:「CSSコピペでOK!カエレバ ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]」)
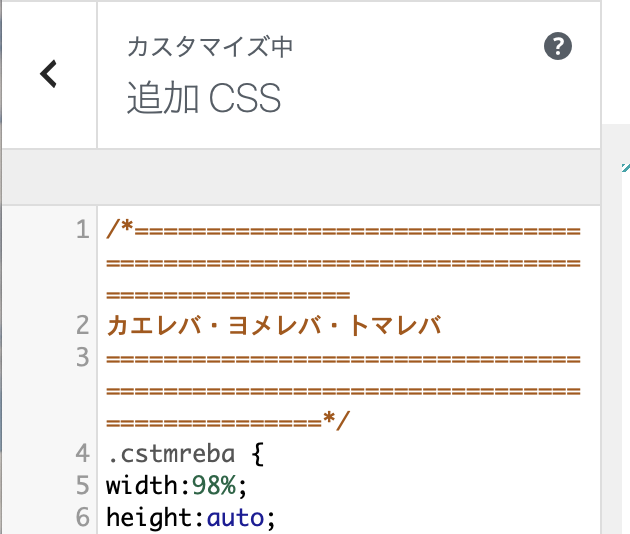
CSSを貼る位置は,
「カスタマイズ」→「追加CSS」
の空白の欄に貼り付けるだけでOK!

このような感じで貼り付けます.
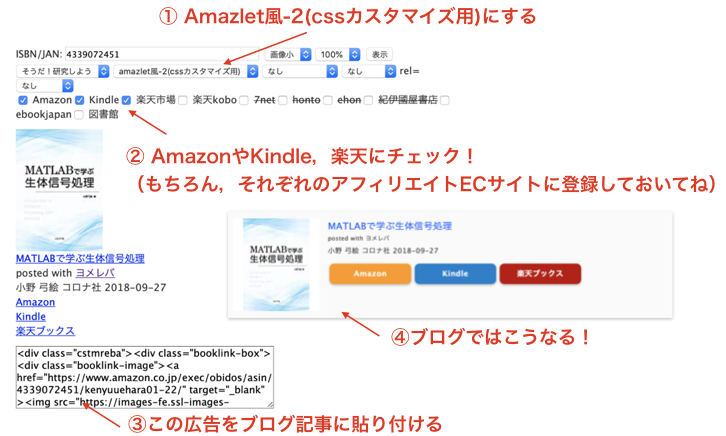
これが終わったらあとは,カエレバ ・ヨメレバ系でURLを取得して,ブログに貼り付けるだけです!
以下のようにやります.


Amazonアソシエイトや楽天のアフィリは事前に登録しておいてね!IDが必要なんだよ!
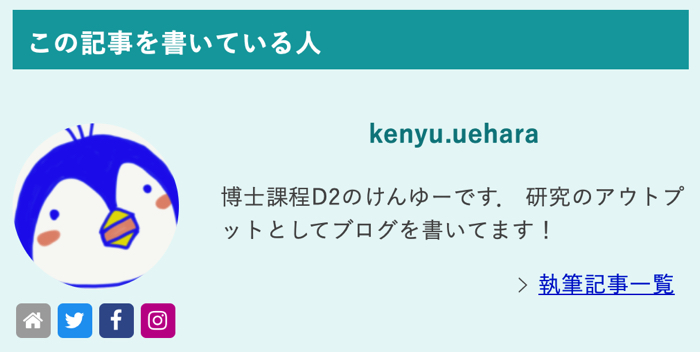
この記事を書いている人を記事下に追加する
記事の下に,以下のようなプロフィール情報+各種SNSへリンクを飛ばす方法です.
(賢威8.0.0.3へアップデートした後にやってます)

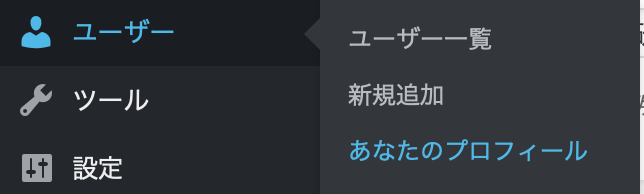
まずはじめに,
「ユーザー」→「あなたのプロフィール」に行きます.

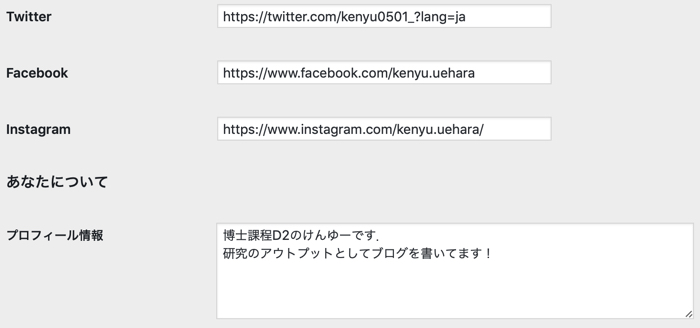
そこで,TwitterやFacebook, Instagramの自分のアカウント情報を入れます.
また,記事下に出てくるプロフ情報も埋めます.

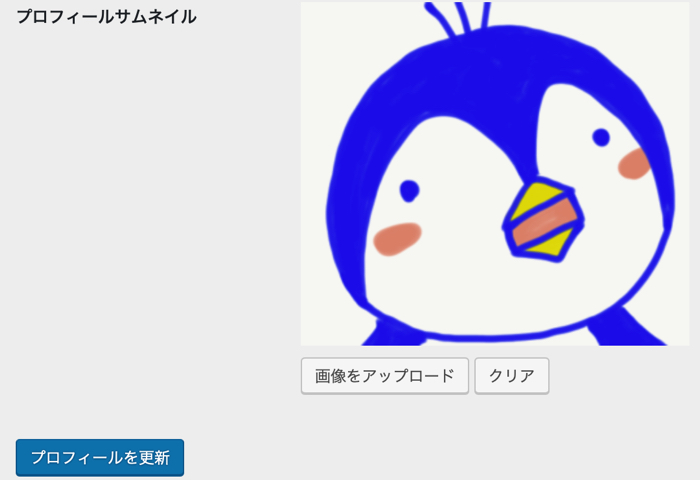
プロフィールのサムネイル(画像)も登録してください

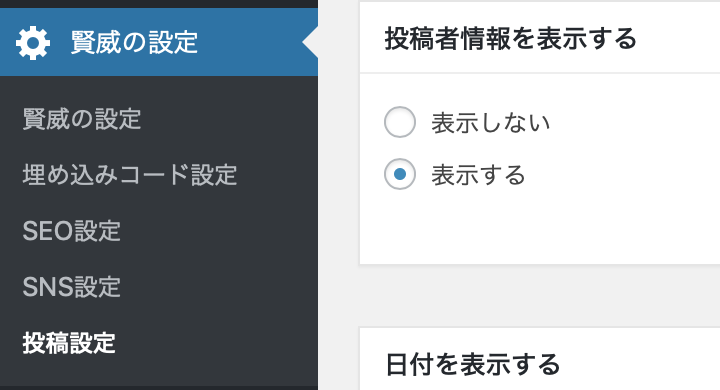
以上が全て終わると,投稿者情報を表示する設定をします.
「賢威の設定」→「投稿設定」→「投稿者情報を表示する」
で全て完了です!

キャラクターの設定
賢威8.0からは,キャラ設定のプラグインを公式のサポートページからダウンロードする必要があります.
以下はサポートページから抜粋しましたが,「賢威プラグイン」なるものを取り入れる必要があるそうですので早速ダウンロードしました.


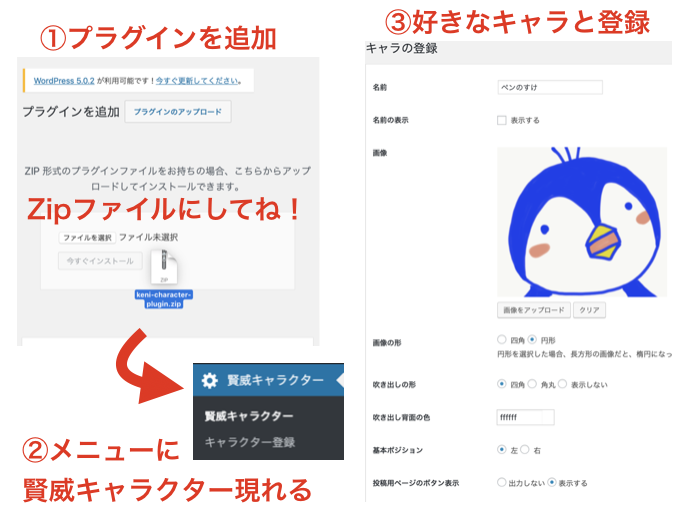
keno-character-plugin.zipを用意します.
(ZIP形式じゃないとファイルのアップロードができないので,ダウンロードしたファイルを圧縮して下さい!)
メニューの「プラグイン」→「新規追加」から,zipファイルをインストールして,プラグインの有効化をします.
すると,編集メニューにこれまでなかった「賢威キャラクター」が突如現れるので,登録したいキャラクターを自分で作って下さい.
登録が完了すると,テキストエディタにクイックタグが増えてると思います.

キャラが使えるって良いね!有効に活用してね!
外枠で囲む方法
何かを強調したいとき,太字とかマーカーとかいろんないろんな方法があると思いますが,段落ごとに外枠をつけて強調したい時もあると思います.
もちろん,組み合わせてキャラクターを内部におくこともできます.

わーいわーいわーい!
いろんなパターンで活用できるので,オススメですよ!
- 枠の太さ(boder: ◯px)も変えれます
- 外枠の色(border-color)も変えれます
- 余白(padding)なども可能です.
- 外枠の角に丸みを与えることもできます
(border-radius: ◯px)
書き方は,ワードプレスのテキスト部に以下のコードを入れるだけです.
1 2 3 | <div style="border: 2px solid #d3d3d3; border-color: green; padding: 10px; border-radius: 8px;"> <strong>ここに記述したい内容を書いてください!</strong> </div> |

うまく活用してね!
表(テーブル)を使う方法
表は,普通にHTMLで表を埋め込むときに使うコードがそのまま使えます.
以下のような表が普通に作れます.
| 特徴1 | 特徴2 | 特徴3 |
|---|---|---|
| 〇〇1 | 〇〇2 | 〇〇3 |
| △△1 | △△2 | △△3 |
コードについてはこちらです.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table> <caption>表の名前(ご自由に!)</caption> <tr style="background:#ccccff"> <th>特徴1</th> <th>特徴2</th> <th>特徴3</th> </tr> <tr> <td>〇〇1</td> <td>〇〇2</td> <td>〇〇3</td> </tr> <tr> <td>△△1</td> <td>△△2</td> <td>△△3</td> </tr> </table> |
表もうまく活用してブログの見易さを追求してください!
親カテゴリー,子カテゴリーの設定方法
記事が多数増えてきたら,カテゴリーも増えると思います.
そんなとき,カテゴリーを階層による表示ができれば,スッキリして読者も読みたい記事が探しやすくなると思います.
そこで,カテゴリーの階層表示を行う設定をしますが,かなり簡単です!
やることは以下の2つだけです.
- ウィジェットでカテゴリーの階層表示にチェックを入れる
- 投稿のカテゴリーの編集で,親にしたいカテゴリーを選択する
以上です.
ウィジェットでカテゴリーの階層を表示にチェックを入れておく
以下の画像のように行なってください.

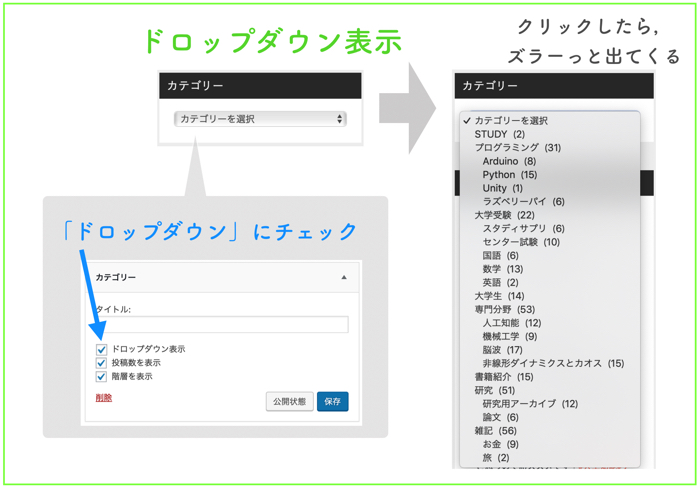
また,おいらはしていませんが,「ドロップダウン表示」も可能です.
ドロップダウン表示とは,以下のような表示方法です.

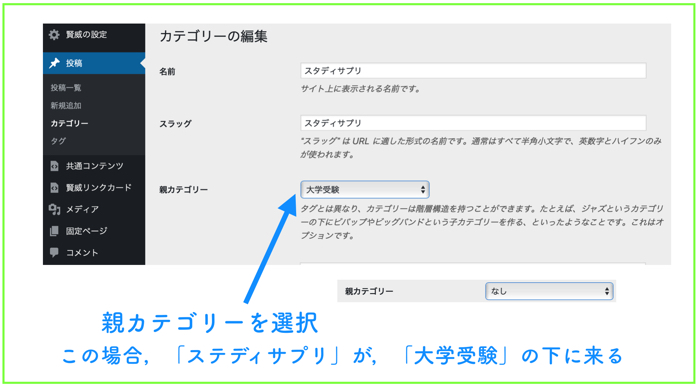
「投稿」→「カテゴリ」→「カテゴリーの編集」→「親カテゴリー」
子カテゴリにしたいものを編集して,そこで,親カテゴリを選びます.
以下のようにするとできると思います.

上の例の場合だと,スタディサプリが,大学受験の下にきます.
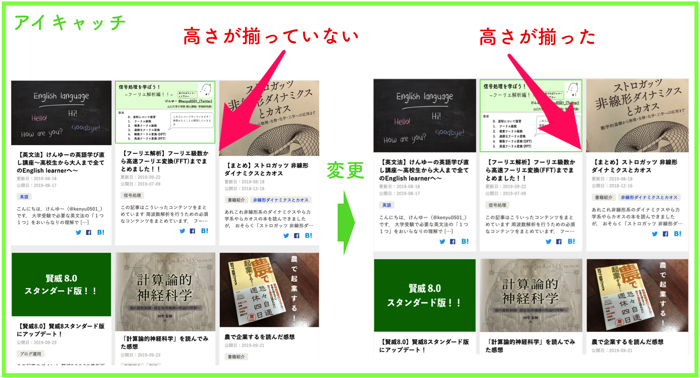
アイキャッチ画像を統一する方法について

こちらの記事に詳しく書いています.
この記事のポイント 賢威8のアイキャッチ画像の大きさを揃える方法について! CSSの変更について! こんにちは…
まだまだ改良していきます!
これからも気になるところがあればいろいろとこの記事に追加していきます.
賢威のテンプレート良いなーと思った方はこちらから!

見やすいサイト作り頑張っていこうね!!
最新のアップデート記事はこちら!!
「賢威8.0スタンダード版にアップデート!!」








私も賢威なんですが、賢威8デモのトップの大きくて動く画像がイヤでした。貴ブログのようにもカスタマイズできるんですね。ありがとうございます。わーい
有紗さん
コメントありがとうございます.
そうなんですね.賢威8,使いやすくていいですよね(^^)
色々とこれからもカスタム頑張ります!わーい
ずぶの素人なのに贅沢にも賢威を導入しました。全然使いこなせていない中、賢威8の記事はまだあまりないので助かりました。ありがとうございます。
はじめまして、とても参考になりました。
ありがとうございます。
研究内容もとても興味深いです。
今後ともよろしくお願いいたします。
初めまして✩.*˚
パソコンで見るとカード型で記事が並んで表示されますがスマホでも、同じように表示させるようにしたいのですが、検索してもヒットしません。
どうしたら出来るようになるでしょうか?
はじめまして.
確かパソコン側でのみの機能だったと思います.
スマホの場合はカード表示にならないと思います.
サイズが小さいからだと思います.