
- 賢威8のアイキャッチ画像の大きさを揃える方法について!
- CSSの変更について!
こんにちは.けんゆー(@kenyu0501_)です.
この記事では,賢威8.0のアイキャッチ画像のサイズを変更する方法について記述していきます.
アイキャッチ画像のサイズ変更とは!?

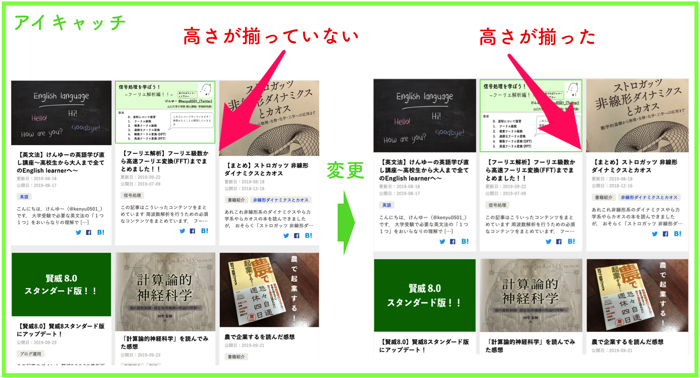
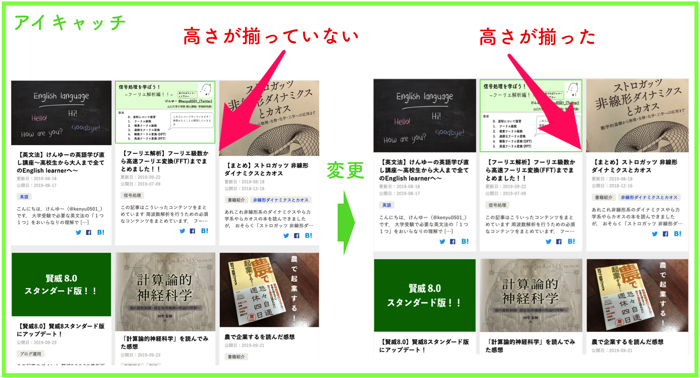
上の画像は,これまでのアイキャッチ画像と,変更後のアイキャッチ画像の違いです.
これまでは,幅は同じサイズでしたが,高さがバラバラです.
しかし,今回の変更によって,幅だけではなく,高さも同様なものになりました.
正直なところ,アイキャッチ画像に使用する画像のサイズを統一しておけば,このようなめんどくさいことにならないです.
(デフォルトの設定のままで問題なく整列する)
base.cssの書き換え

おいらは,base.cssの書き換えを行って対応しました.
おそらく,かなり突貫工事だと思います.
他に良い方法が見つかりませんでしたので,もっと良い方法があったら教えてください.
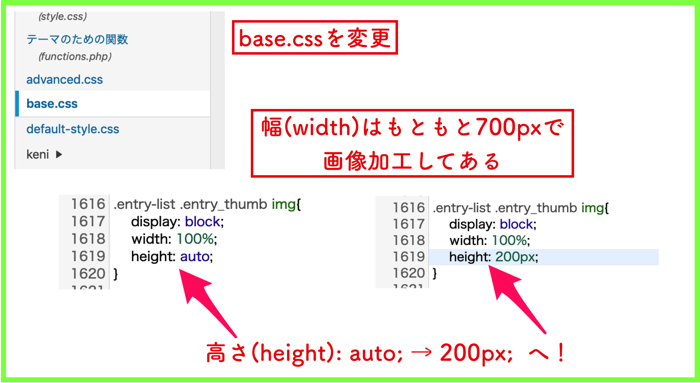
ワードプレスの「外観」→「テーマエディター」→「base.css」に進みます.
base.cssのファイルの中で,デフォルトだと1616行目に,.entry-list .entry_thumb img{}があると思います.
その中のheightの大きさを「auto」→「200px」に変更します.
その後,5分くらい待つとサイトの方に反映されて,上手く機能していると思います.
ちょっとした問題
横幅は,100%となっているので,その幅は,もともとある画像の幅をそのまま使っています.
おいらのサイトで使用しているアイキャッチ画像は,全て700pxに画像加工してあります.
(しかし,縦幅はめんどくさくてしてませんでした...アホです.)
ちなみに,画像加工のツールは,iMage Tools を使用しています.
(iMage Toolsで,大きな画像を横幅700pxに圧縮して,その縮尺に合わせて高さも自動に縮めています.)
なので,cssの.entry-list .entry_thumb img{}のheightの高さももしかしたら,200pxがしっくりこないと思います.
色々調節しましたが,おいらは200pxがしっくりきました.
試してみてください.
おすすめ記事
以下は賢威8.0スタンダード版にアップデートした時の記事です.
目次の設定や,Twitterのシェアの際に「via @ツイッターID」と追記されるようになりました.
この記事のポイント 賢威8.0.0.3の最新版をアップデートした. 最新版に伴い変更された新しい機能などの紹介…
以下は,賢威8.0のデフォルト設定から色々と変更した際のまとめ記事です.
とにかく沢山,変更した箇所が載っています.
賢威8.0以下の設定を行います Googleアナリティクスタグを設定したい人 目次の位置や名前を変えたい人 自…